circuitjs是什麼,它是電路模擬器!
這種電子電路模擬器具有高度的交互性,給人一種真實組件的感覺。 它對實驗和可視化非常有幫助。 最重要的是,由於HTML5的強大功能,無需插件! 最初的Java實現屬於Paul Falstad。
 circuit
circuit
如何使用這個
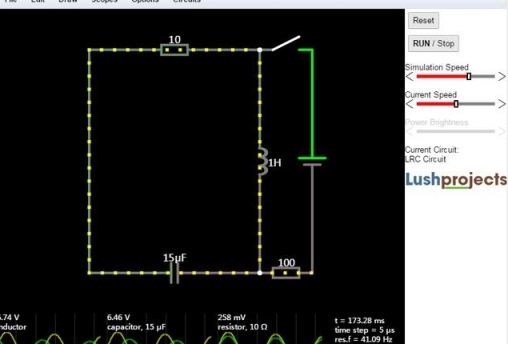
當模擬器啟動時,您將看到簡單LRC電路的動畫原理圖。綠色表示正電壓。灰色表示地面。紅色表示負電壓。移動的黃點表示電流。
要打開或關閉開關,只需單擊它即可。如果將鼠標移動到電路的任何組件上,您將在窗口的右下角看到該組件及其當前狀態的簡短描述。要修改組件,請將鼠標移到它上面,單擊鼠標右鍵(如果有Mac,則按住Control鍵單擊),然後選擇“編輯”。您還可以通過雙擊組件來訪問編輯功能。
窗口底部有三個圖表;它們就像示波器一樣,每個都顯示特定組件的電壓和電流。電壓顯示為綠色,電流顯示為黃色。如果電壓圖位於其上,則電流可能不可見。還顯示了示波器窗口中電壓的峰值。將鼠標移動到其中一個範圍視圖上,將突出顯示正在繪圖的組件。要修改或刪除範圍,請在其上單擊鼠標右鍵,然後從菜單中選擇“刪除”。此上下文菜單中還有許多其他範圍選項。要查看範圍中的組件,請在組件上單擊鼠標右鍵,然後選擇“在範圍內查看”。
“Circuits”菜單包含許多樣本電路供您試用。
某些電路,例如Basics-> Potentiometer,包含電位計或可變電壓源。這些可以使用添加到右側工具欄的滑塊進行調整,或者通過將鼠標指針放在組件上並使用滾輪進行調整。
[kinimaru via 研發互助社區 ] 瀏覽器上玩電路模擬器已經有1690次圍觀
http://cocdig.com/docs/show-post-45766.html